
Picasso famously said, “Good artists copy, great artists steal.” In product design, we’re always drawing inspiration from others. If I see something I like that another product is doing, I file it in the back of my head as inspiration for later.
But as helpful as inspiration is, there’s danger associated with it.
As a designer, I’ve trained myself to constantly collect inspiration so that I have a wealth of ideas to pull from when it comes time to actually designing. I hate starting with a blank canvas, so this mental library of inspiration helps me jumpstart my design process.
It’s fine to pull good ideas from other people. But, the danger is when you use something another site did without asking yourself “does this make sense for our product, content, audience?”.
When Pinterest launched, one thing they became known for and did really well was the beautiful visual layout of an infinite grid of scrolling images.
But then something happened. A lot of other sites started to implement the Pinterest style “grid layout” of big images.
The problem was that a lot of these sites should not have used this layout. Why? Well, because a grid of images was not the right context for their site or content. The grid of images on other sites actually looked horrible. And as for the user experience, a lot of sites became very confusing for users because they lacked hierarchy, organization, and any sense of visual cues for the user of where to focus their attention.
For example, a lot of news sites quickly followed suit and changed their homepages to be a huge grid of images. The problem with this approach is that sometimes a picture is not worth a thousand words!
By putting so much emphasis on photos through using a grid layout, the actual news headlines got completely lost. And as a result, the homepages of news sites became a giant sea of images and there was no semblance of what content was more important because everything on the page had the same weight.
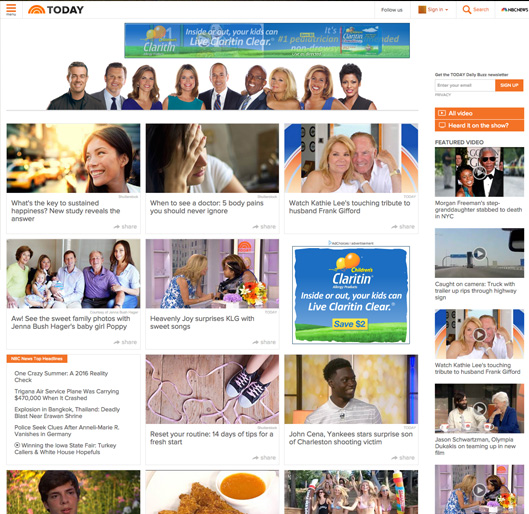
Here’s an example from the homepage of Today.com – the major web property of one NBC’s morning news show. This is their homepage as it is today, so it’s evolved a bit from when the Pinterest grid layout became popular, but it still has the grid.

The problem with this page is that there isn’t much hierarchy. There’s no real anchor point for my eye. And due to the overpowering photos, I don’t really read the headlines – headlines that could actually be more informative than the photos themselves.
I don’t have any tangible data as to whether or not these news sites improved their homepage performance, but I’d guess they didn’t.
That’s just one example. But the point is:
There’s danger when you take inspiration and implement it without considering the context of how it fits with your product, content, and audience.
There’s huge risk to your site’s performance and the experience users will have when they come to your site or product.
You can’t just copy what someone else is doing because it’s what’s popular right now or because you read an article about how it worked so well for them.
Here are 3 tips to help you manage the balance between gathering inspiration and innovating your own product.
1. Work backwards to identify their why
When you have a feature or idea that you gathered from another site or product, figure out why their team may have made a decision to include a feature or do things a certain way. Force yourself to try and identify why it was right for their product. Try to work backwards from the solution, the feature, and figure out what problem it was intended to solve for their business or experience.
2. Identify the problem it solves for your product
Once you’ve identified what problem the inspiration feature was solving for another company, identify what problem it might solve for your product. Are you hoping to increase clicks to a certain page? Are you trying to decrease the number of people dropping out of some type of conversion flow (eg. a sign up or checkout)? If you cannot identify a problem that the intended feature should solve, then you know the feature is not well thought out and you’re copying for a superficial reason.
3. Try to offer something different
After you’ve identified the problem that you’re trying to solve within your own product, try to come up with a solution that is different – a solution that’s unique, that your team can own. When people experience your product, strive for them to say “I’ve never seen it done before like that” rather than “that’s how so and so does it”. Be different. Be unique. Be innovative. But only do this if you’re truly solving a problem. You don’t have to be loud to be different – sometimes the most impactful things are the most quiet and subtle.
Conclusion
We’re always drawing inspiration from the sites and products we use daily. “Consciously or unconsciously it’s inevitable that during the design process, we’ll refer back to a feature we saw someone else do.”
Inspiration is part of the design process – diverging on ideas is what gets ideas flowing and teams thinking. But trouble can arise when features are copied and implemented without giving thought to the why behind them. If a feature cannot be mapped to a specific and tangible problem it should solve, then it should not be implemented.
Don’t try to inject features into your product roadmap because they’re trendy. In fact, you could actually put your product at risk and see major performance and user experience issues. It’s easy to fall into the trap of implementing features because everyone else is doing it. But the truth is, just because everyone else is doing it doesn’t mean it’s right for your product.
Strive to be the team and designers that create the features that other teams end up wanting to copy.
Was this article helpful? Take a moment and share a tweetable: